
架空の放課後等デイサービスのホームページを作成しました。
ツール:WordPress
テーマ:Astra
プラグイン:Elementor, Starter Templates
今回のホームページはWordPressにElementorというプラグインを導入して作成しました。通常WordPressでホームページを作成する場合、テーマの制約を受けることが多いですが、Elementorを使用するとノーコードでも比較的自由なデザインを行うことができます。
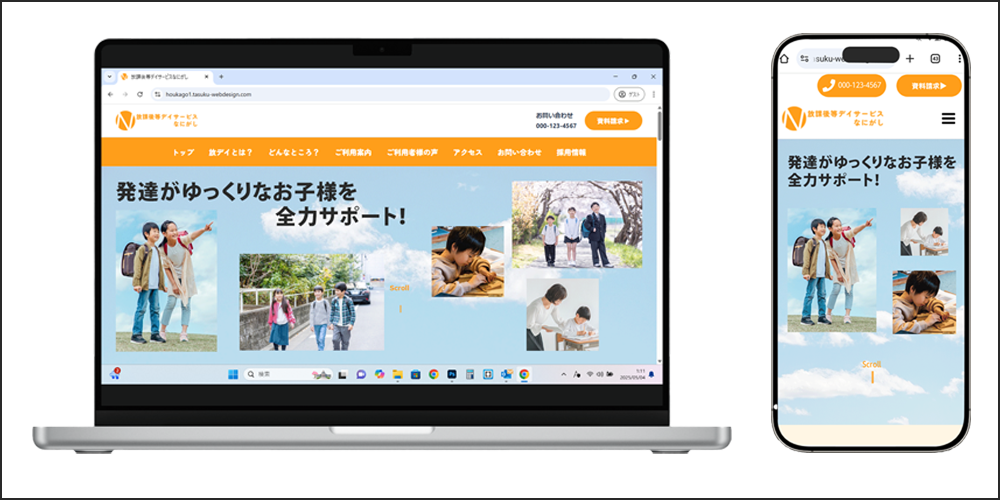
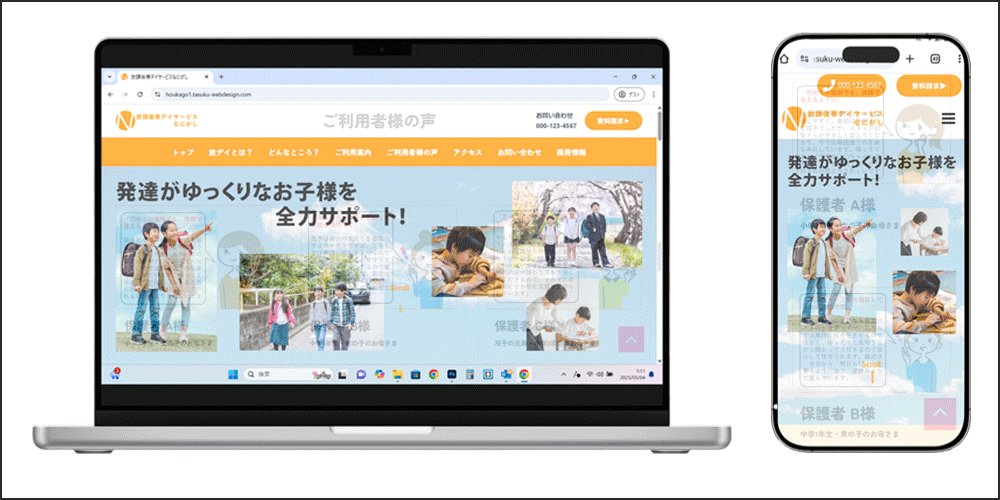
このホームページの目的は「利用児童・生徒の獲得」です。この目的に直結するパーツである電話番号の表示と資料請求ボタンは一番上に配置し、ページを開いてすぐ目に入るようにしました。スマホでは電話番号をタップすると電話アプリが起動するようにしています。配色に関しましては、福祉サービスのホームページということで、温かで親しみやすい橙色をメインカラーとしました。
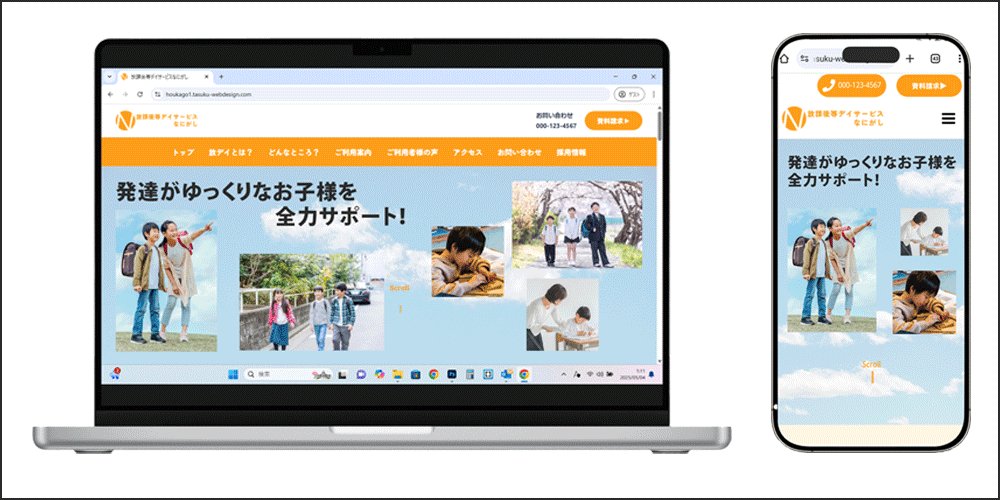
ファーストビューに関しましては、サービスの告知をするホームページなので、何のサービスなのかをテキスト情報でしっかりと伝えることを意識しました。「発達がゆっくりなお子様を全力サポート!」という、重要なテキストを黒字で太く大きく表示することにしました。場所はZ字の起点であり、最初に目につく左上にしました。さらにZ字上に様々な子どもたちの写真を配置しました。写真が入れ替わるようにしたり、サイズや形の異なる写真を使用することで躍動感を出し、見る人の目を引きやすいようにしました。背景には、元気で明るい印象を与えてくれる青空の画像を使用しつつも不透明度を下げ、大事なテキストの視認性を阻害しないように気を付けました。
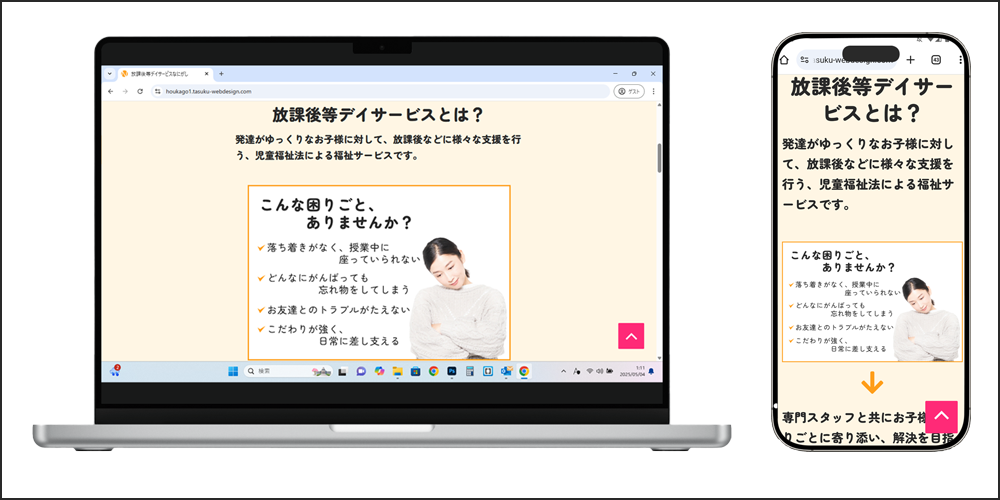
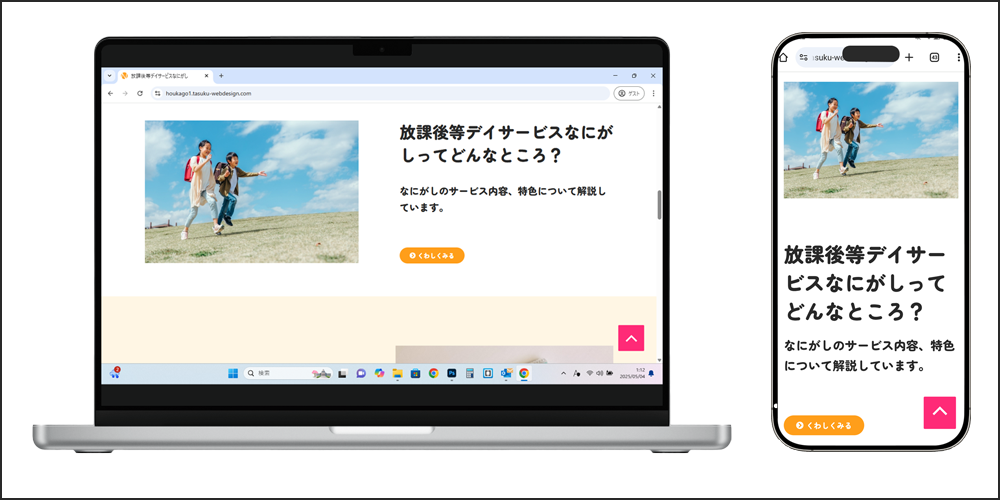
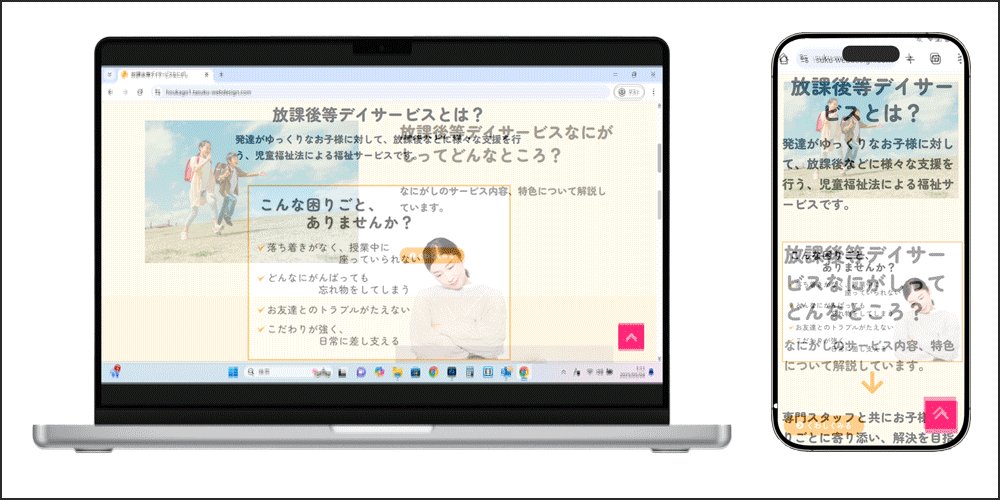
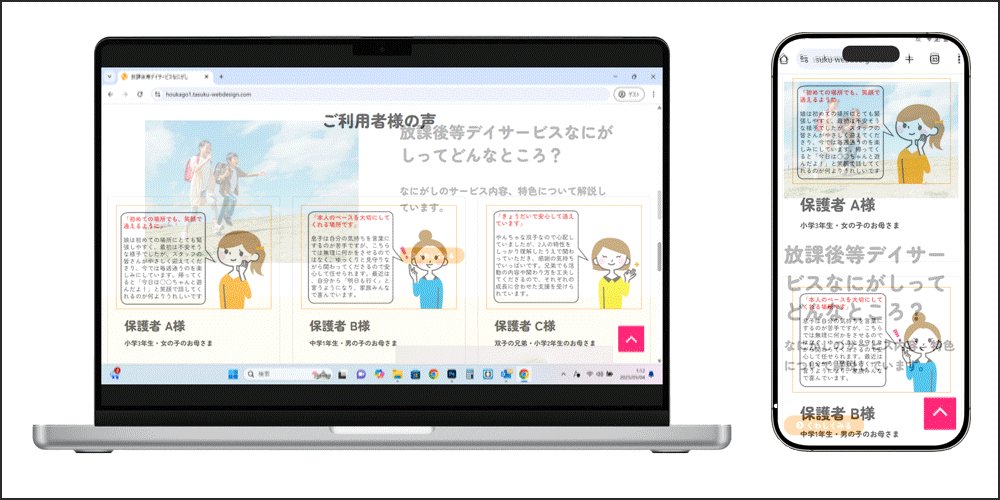
スクロールサインに従ってスクロールすると、「そもそも放課後等デイサービスとは何なのか?」や、「このサービス事業所の特色は何なのか?」、「利用できるまでの流れ」といった、見る人が気になるであろう情報はすぐに出てくるようにしました。さらに「ご利用者様の声」で背中を押し、最後には地図とともに、お問い合わせと資料請求の案内をもう一度表示しています。
全体として温かで元気な雰囲気を醸し出しつつ、訪問者の目を引き、サービス内容をしっかりと伝え、見る人が見たいであろう情報は見やすいところに置いておき、終盤で背中を押す、といったように、ホームページを開いてから放課後等デイサービスにコンタクトをとるまでの流れを意識して作成してみました。