◎ポートフォリオ
PORTFOLIO
※画像クリックorタップで拡大します。
製作意図
ツール:WordPress
テーマ:Astra
プラグイン:Elementor, Starter Templates
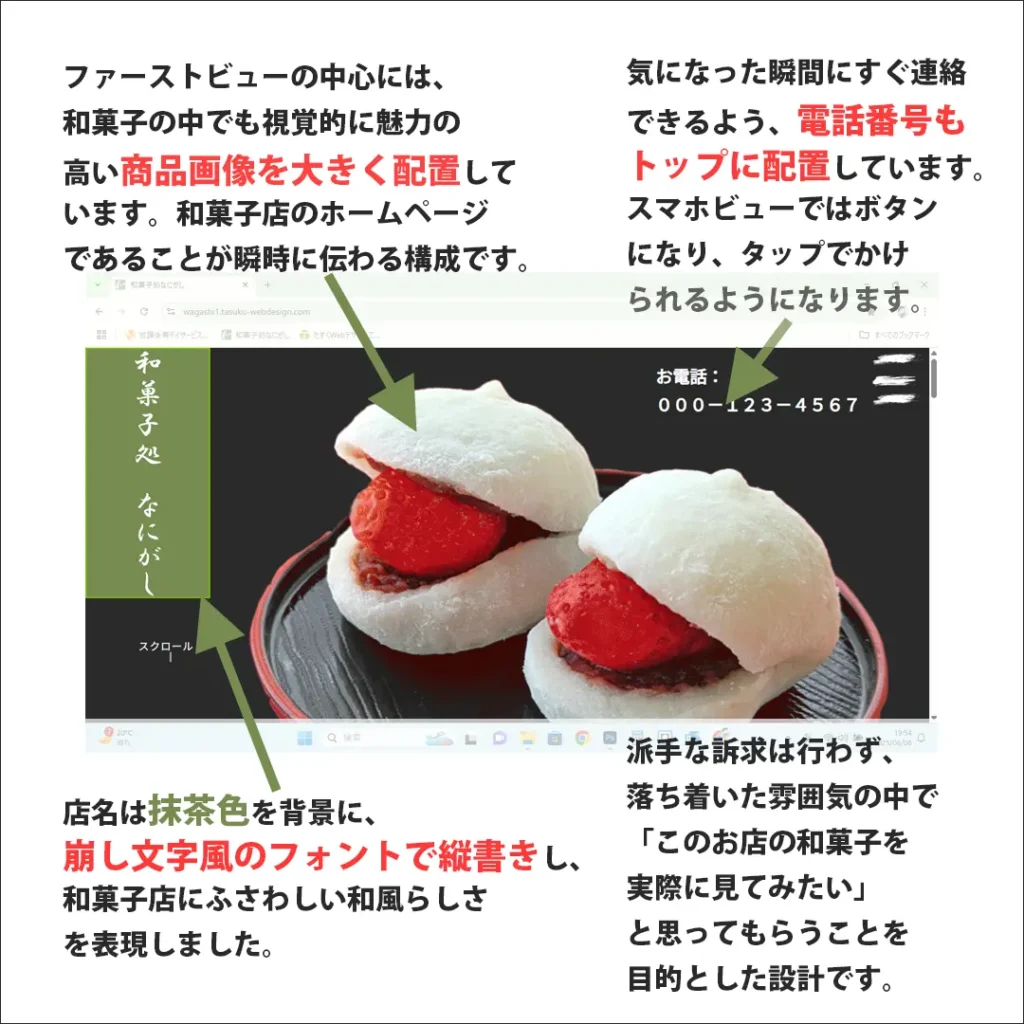
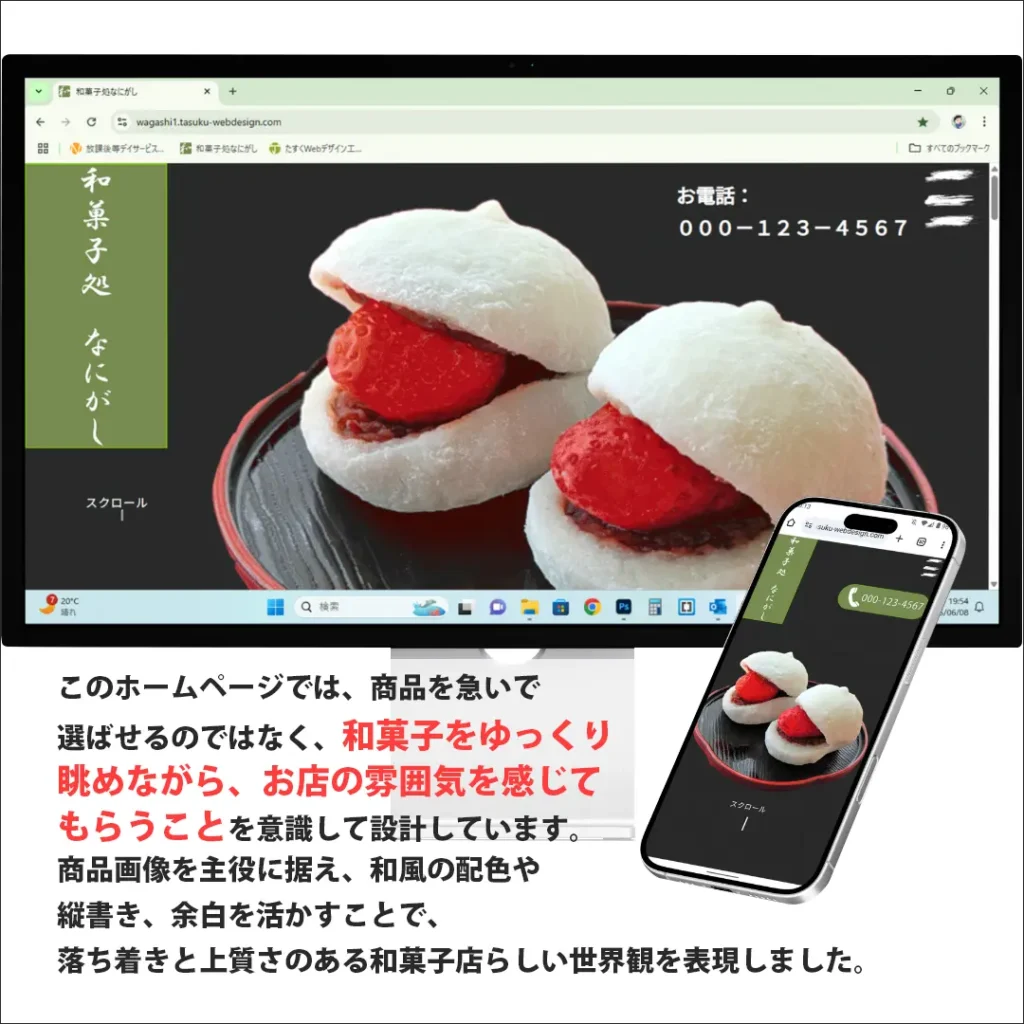
このホームページの目的は「和菓子店への集客」です。スムーズに予約や問い合わせができるよう、電話番号をトップと下部に表記し、スマホビューではボタンタップで電話を掛けられるようにしてあります。物販系のホームページなので、主役である商品画像を際立たせるよう意識しつつ、フォントや縦書きを用いて和風なデザインをしてみました。配色は全体的に黒や白を基調としつつ、ワンポイントカラーとして抹茶色を使用し、和菓子店らしさを出しました。
ファーストビューに関しましては、まず商品画像を大きく表示し、黒い背景で高級感を出しました。和菓子店のホームページなので、店名は崩して書いたようなフォントと縦書きで表記してみました。
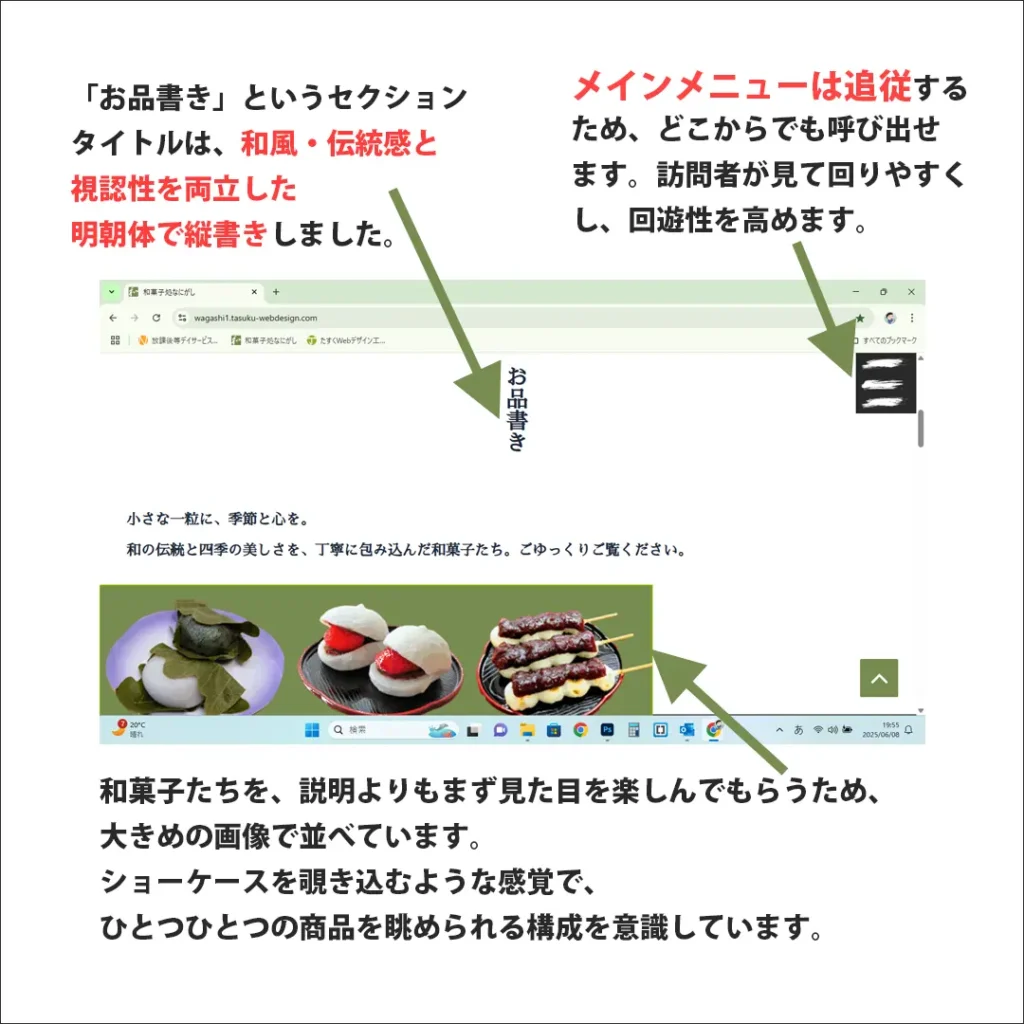
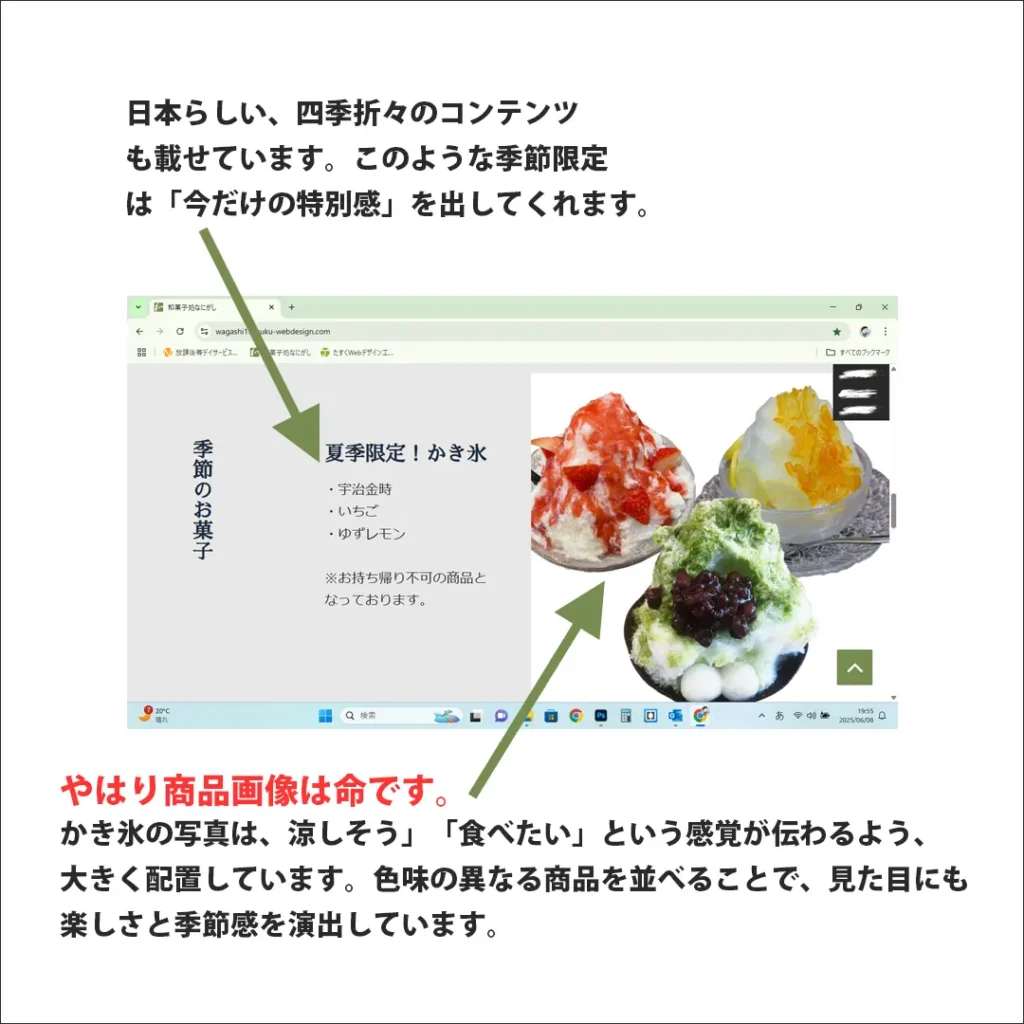
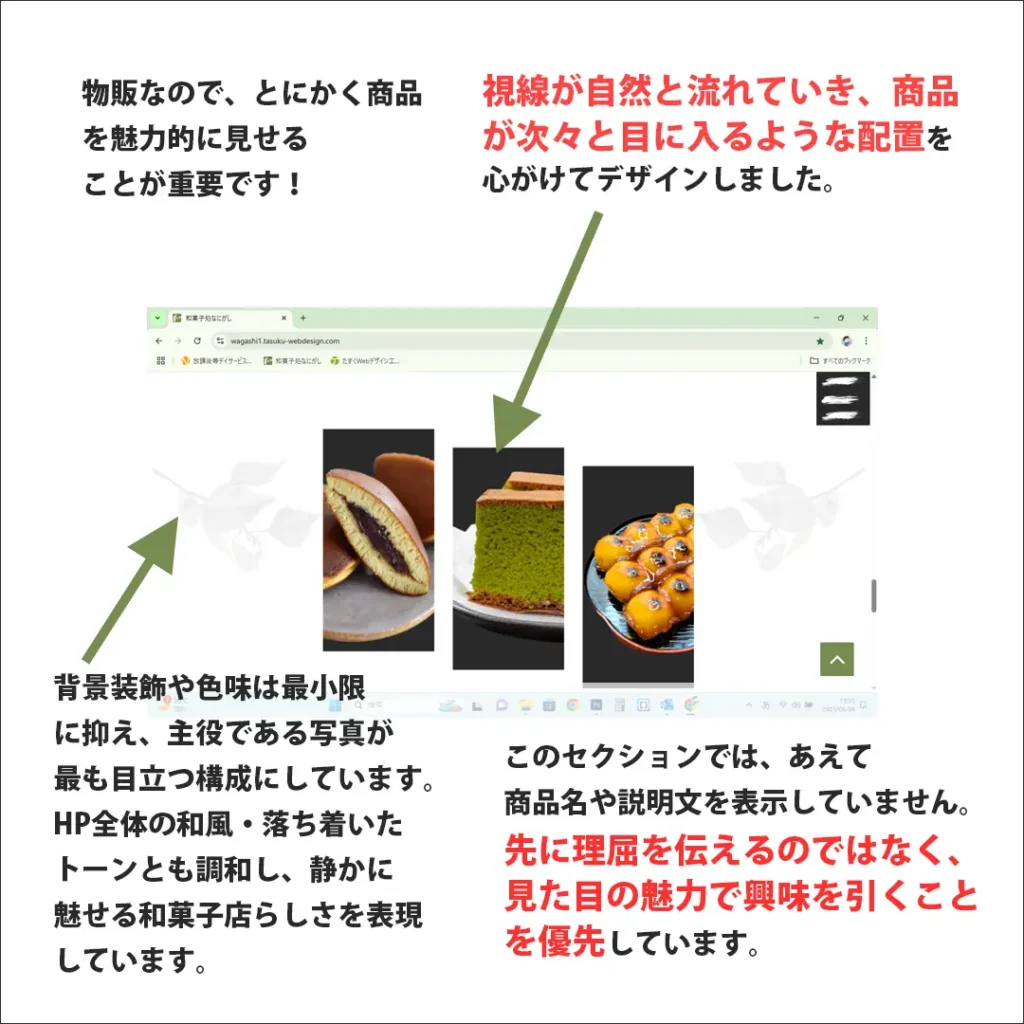
ファーストビュー以降のデザインに関しては、商品画像を魅力的に魅せることを第一としつつ、テキスト情報の可読性も意識しました。明朝体と縦書きは見出しのみに抑え、白地に黒字の表記で表記しました。また、ファーストビューからスクロールしてでてくる情報は、まず商品情報、次にコンセプト、といったように見る人が気になるであろう情報を優先して配置しました。加えて、商品画像や商品情報を展示品のように見て回れるようにメニューはどこからでも呼び出せるようにし、サイト内の回遊性も意識しました。導線としては、ぐるぐるとゆっくり見て回った後、サイト上下に配置されている電話番号、もしくはどこからでも呼び出せるアクセス情報に行きつく、という流れを想定して作りました。
全体として和風な雰囲気のなかで商品や情報をゆったりと見て回っていただくことによって和菓子店へ来店したいという思いが高まるようデザインしてみました。
製作意図
ツール:WordPress
テーマ:Astra
プラグイン:Elementor, Starter Templates
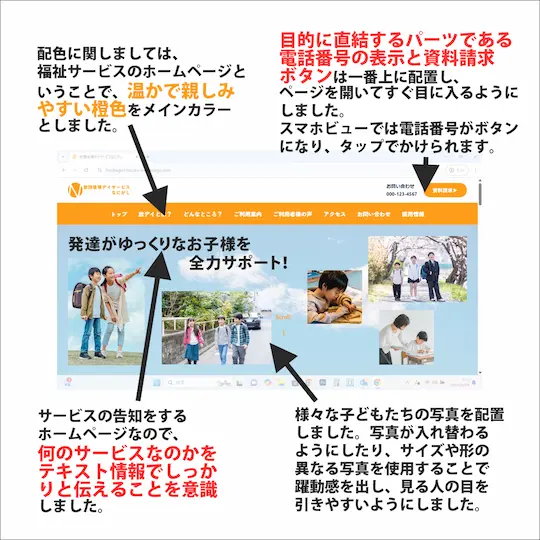
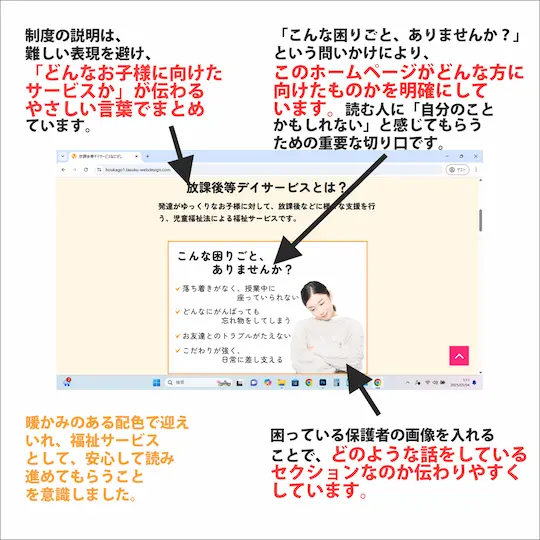
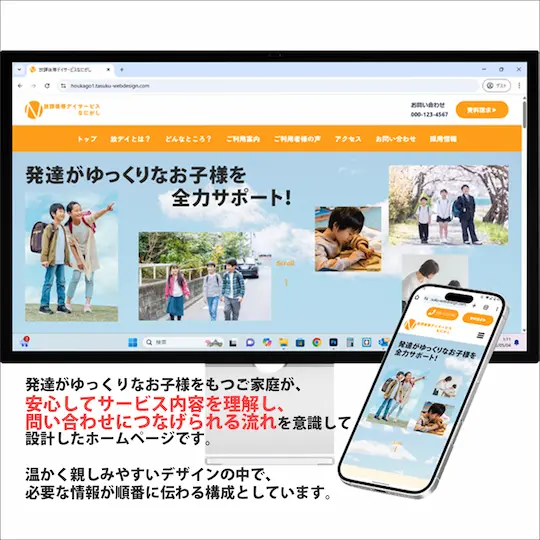
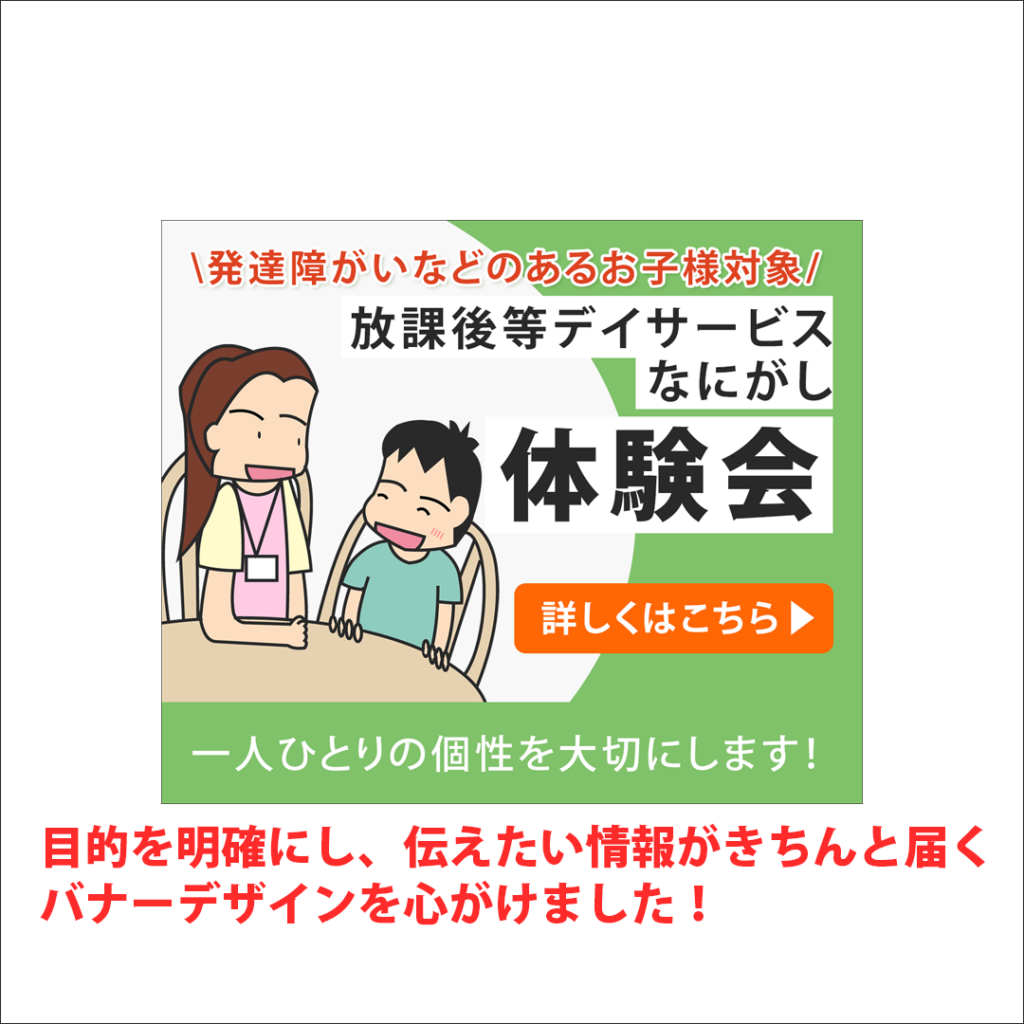
このホームページの目的は「利用児童・生徒の獲得」です。この目的に直結するパーツである電話番号の表示と資料請求ボタンは一番上に配置し、ページを開いてすぐ目に入るようにしました。スマホでは電話番号をタップすると電話アプリが起動するようにしています。配色に関しましては、福祉サービスのホームページということで、温かで親しみやすい橙色をメインカラーとしました。
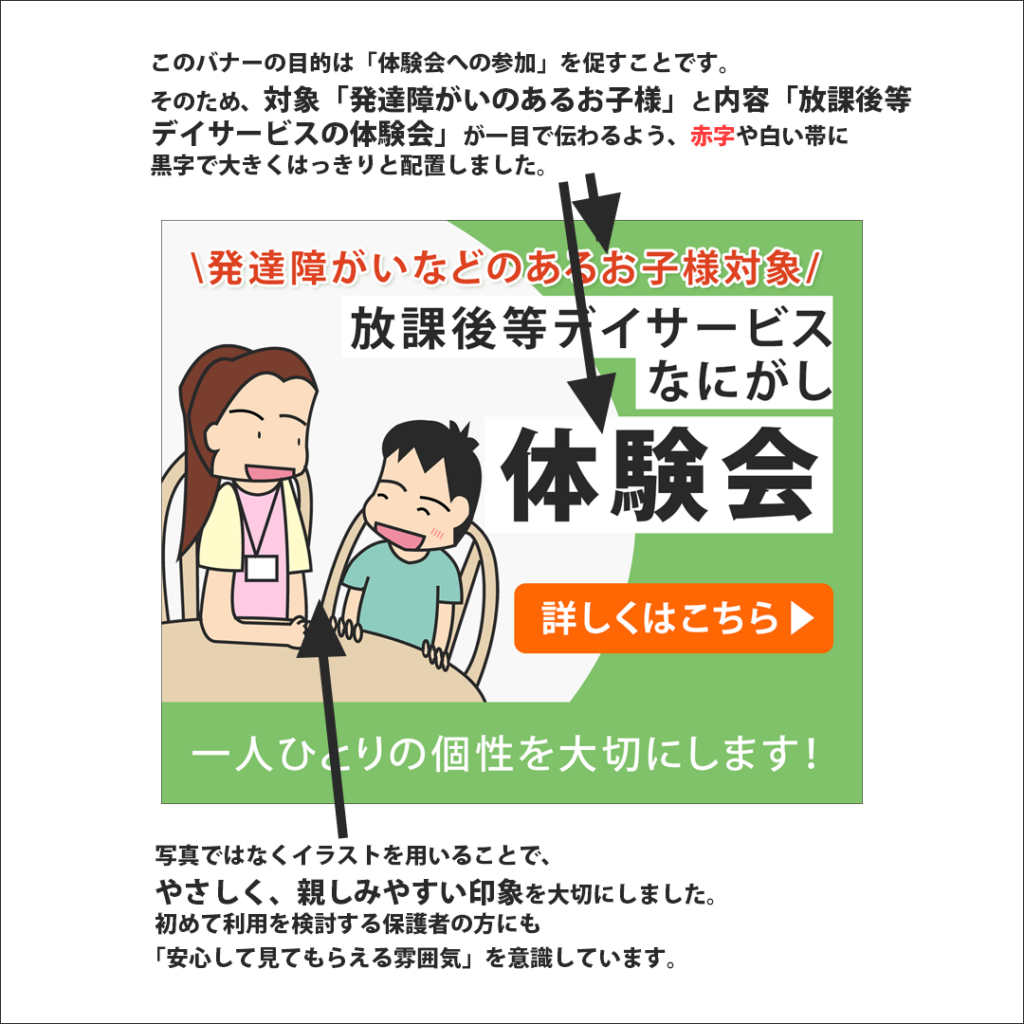
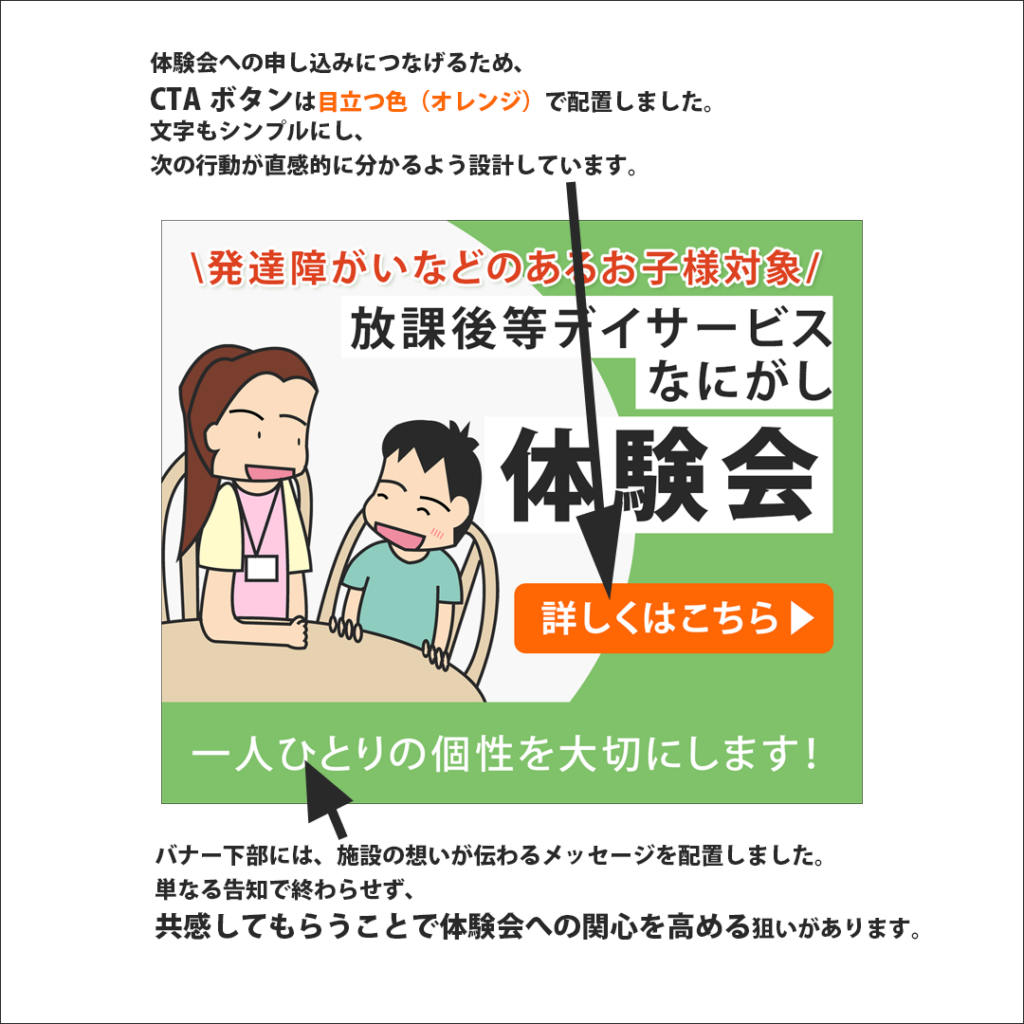
ファーストビューに関しましては、サービスの告知をするホームページなので、何のサービスなのかをテキスト情報でしっかりと伝えることを意識しました。「発達がゆっくりなお子様を全力サポート!」という、重要なテキストを黒字で太く大きく表示することにしました。場所はZ字の起点であり、最初に目につく左上にしました。さらにZ字上に様々な子どもたちの写真を配置しました。写真が入れ替わるようにしたり、サイズや形の異なる写真を使用することで躍動感を出し、見る人の目を引きやすいようにしました。背景には、元気で明るい印象を与えてくれる青空の画像を使用しつつも不透明度を下げ、大事なテキストの視認性を阻害しないように気を付けました。
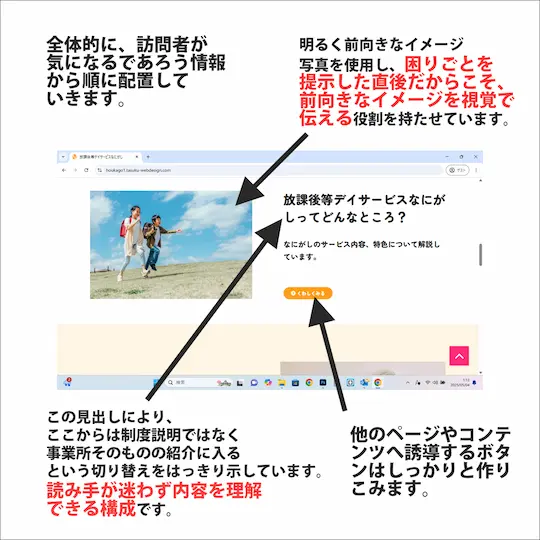
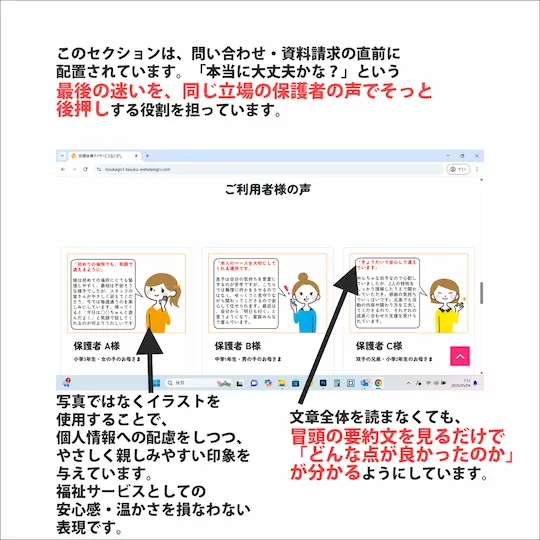
スクロールサインに従ってスクロールすると、「そもそも放課後等デイサービスとは何なのか?」や、「このサービス事業所の特色は何なのか?」、「利用できるまでの流れ」といった、見る人が気になるであろう情報はすぐに出てくるようにしました。さらに「ご利用者様の声」で背中を押し、最後には地図とともに、お問い合わせと資料請求の案内をもう一度表示しています。
全体として温かで元気な雰囲気を醸し出しつつ、訪問者の目を引き、サービス内容をしっかりと伝え、見る人が見たいであろう情報は見やすいところに置いておき、終盤で背中を押す、といったように、ホームページを開いてから放課後等デイサービスにコンタクトをとるまでの流れを意識して作成してみました。
※画像クリックorタップで拡大します。
製作意図
ツール:WordPress
テーマ:Astra
プラグイン:Elementor
制作概要
冷凍弁当の定期購入(サブスクリプション)サービスを想定したランディングページを制作しました。
忙しい日常の中で「食事の準備が負担になっている方」をターゲットに、
安心感・手軽さ・続けやすさが伝わる構成を意識しています。
ファーストビュー:
「サービス内容」と「メリット」を一瞬で伝える
LPの冒頭では、
冷凍弁当サービスであること
定期購入であること
日常の負担を軽くするサービスであること
がひと目で伝わることを最優先に設計しました。
商品イメージを大きく配置し、
「どんなサービスなのか」を考えなくても理解できる構成にしています。
共感パート:
悩みに寄り添い、自然に次へ進ませる
ファーストビュー直下では、
忙しい方が感じがちな
毎日の献立を考えるのが大変
自炊の時間が取れない
健康面が気になる
といった悩みを提示し、
「自分のことだ」と感じてもらう導線を作りました。
売り込み感を出さず、
共感 → 解決策提示という流れを意識しています。
CTA設計:
複数箇所に配置し、行動しやすく
LP全体を通して、
CTA(申込み・確認導線)は複数箇所に分散配置しています。
読み進めたタイミング
納得感が高まったポイント
それぞれで行動できるようにし、
「戻らないと申込みできない」状態を避けました。
制作のポイントまとめ
ファーストビューで内容を即理解できる構成
共感 → 解決策の自然なストーリー設計
商品・サービスの具体的な利用イメージを重視
CTAを複数配置し、行動しやすい導線を設計
「目的・ターゲット・導線」を意識したLP制作を行っています。
製作意図
ツール:WordPress
テーマ:Astra
プラグイン:Elementor
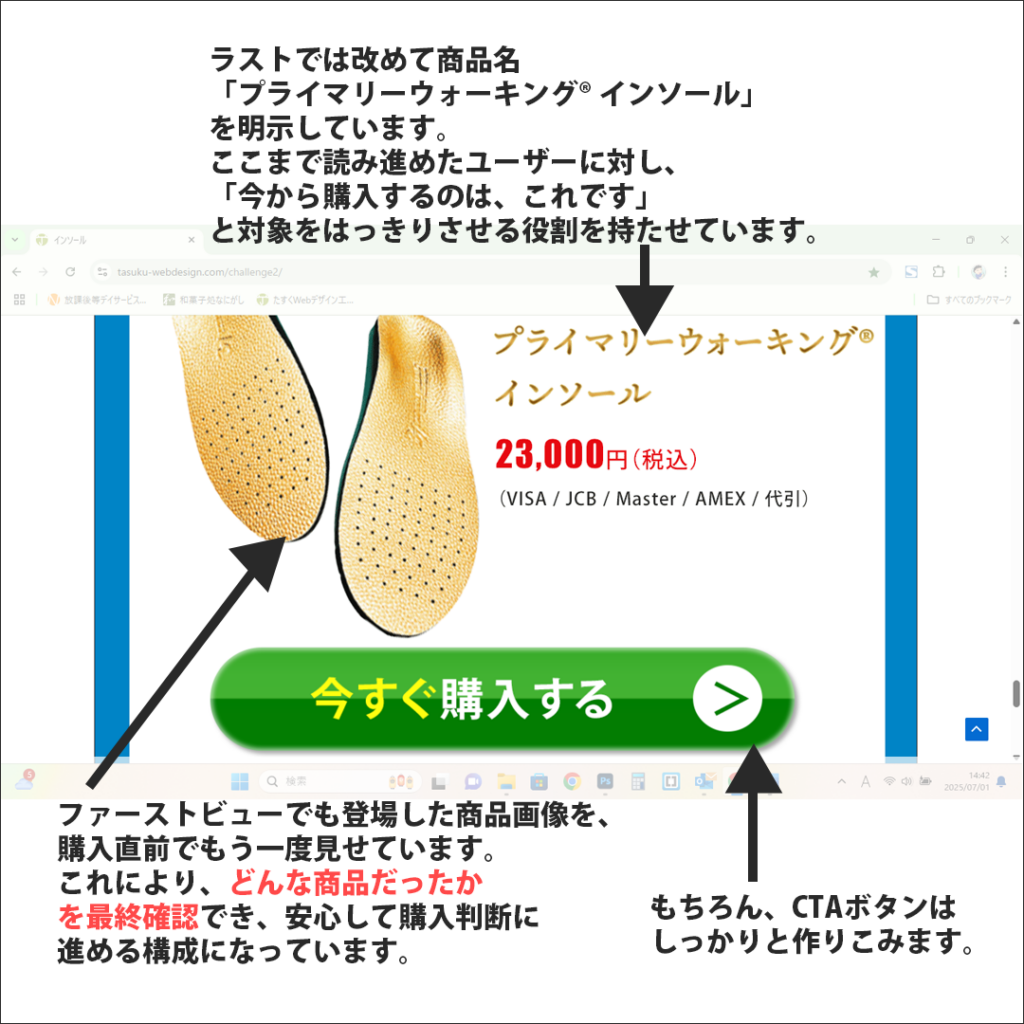
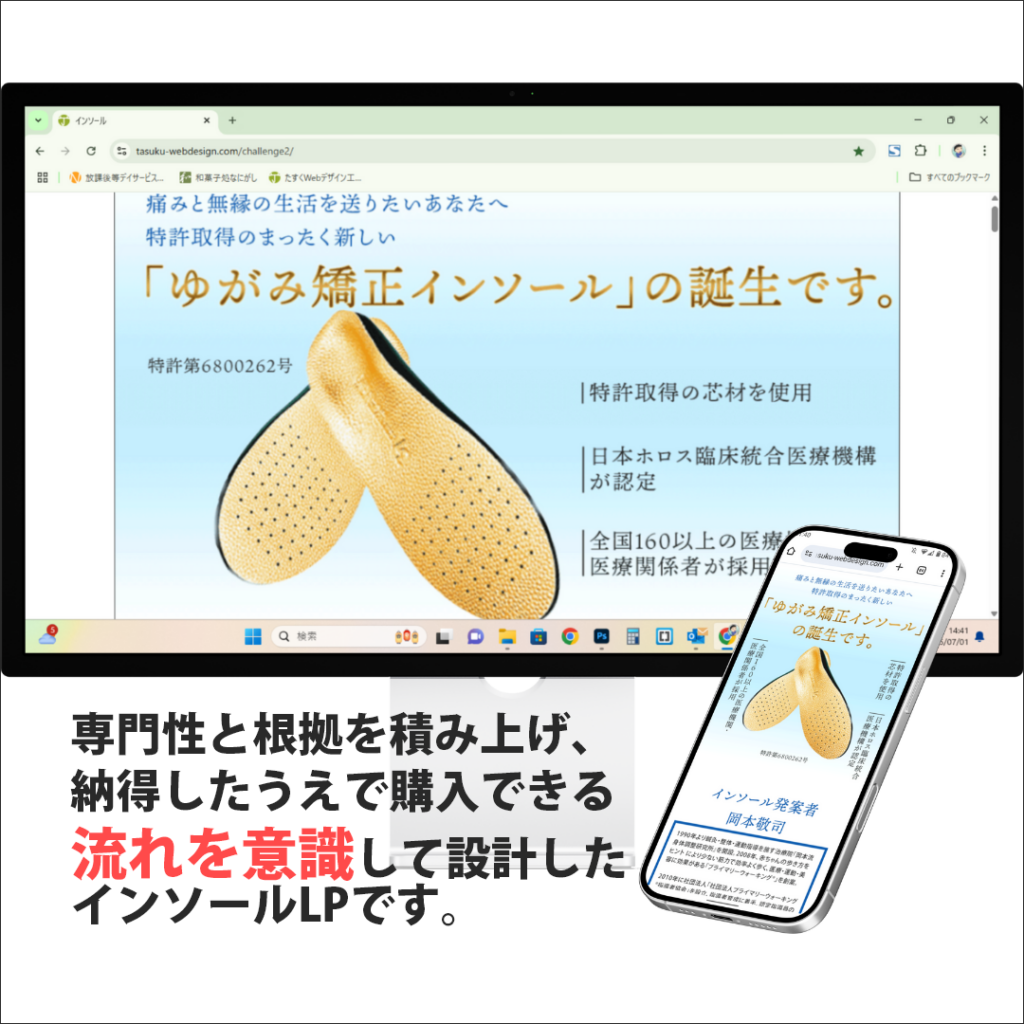
このランディングページの目的は、見る人に高級インソールを購入してもらうことです。商材であるインソールは、整体師の先生が身体の構造に基づいて開発したものであり、多くの医療機関でも採用されている品物となっています。そのため、「高級感」、「専門性」、「権威性」を感じさせるデザインを、とのディレクションをいただいています。
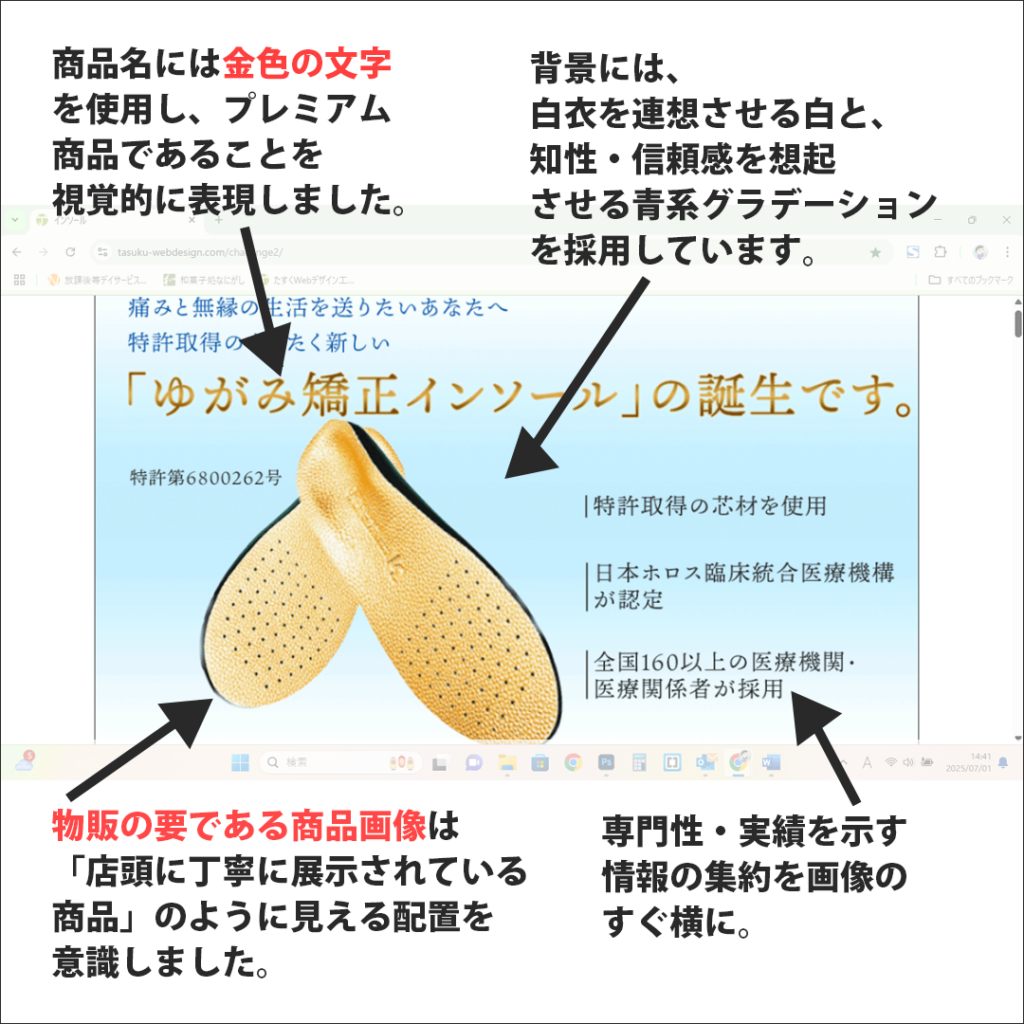
ということで、このデザインでは、「白衣」の色である白色と、「知性」を思わせる青系色のグラデーションを背景に採用することにより、権威性・医療系・清潔感といった印象を持たせてみました。商品名のテキストには高級感のある金文字を使用してプレミア感を出しつつ、医療機関で採用されている旨のテキストは黒文字で読みやすく表示し、専門性が伝わるように心がけました。
商品画像は「お店の展示品」のように見えるよう意識して配置を考えました。また、専門性が伝わるよう、多くの医療機関で採用されている旨のテキストは、商品画像のすぐ次に目に入るように配置しました。
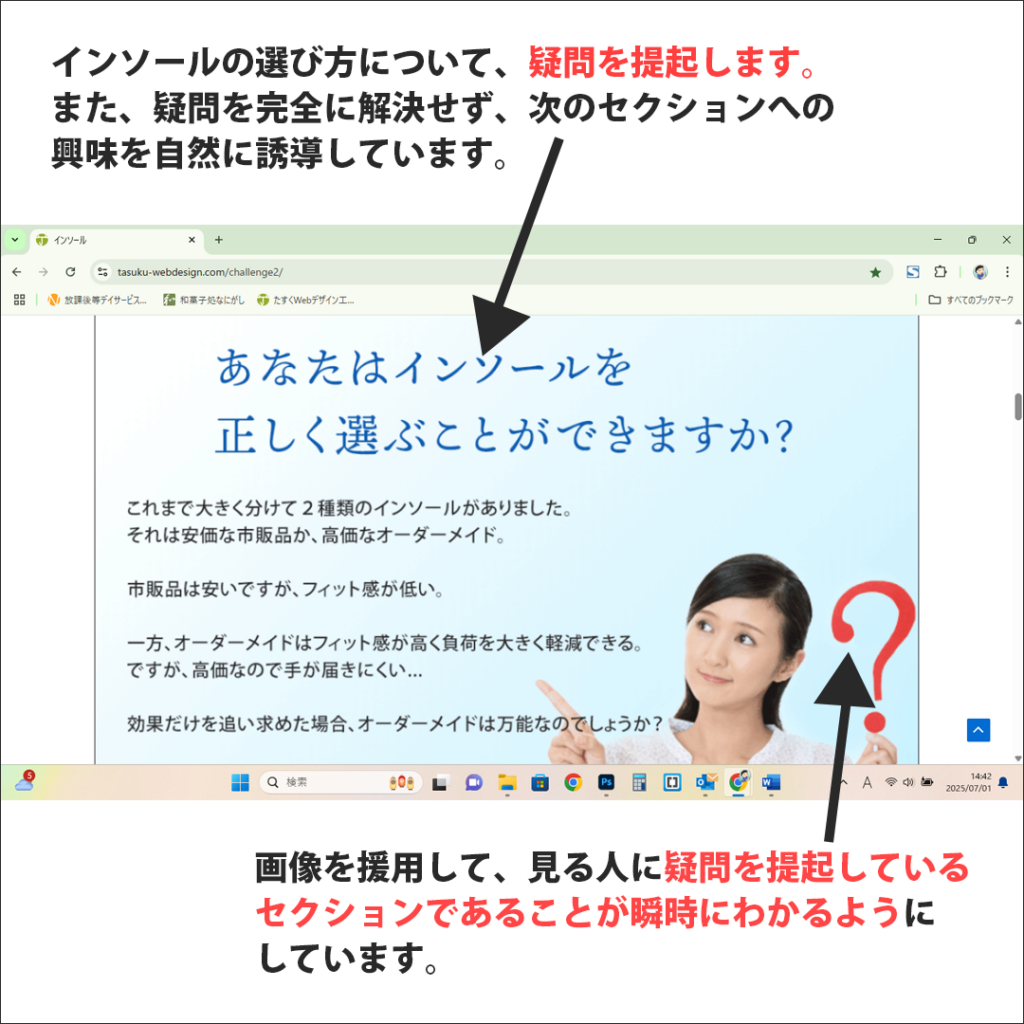
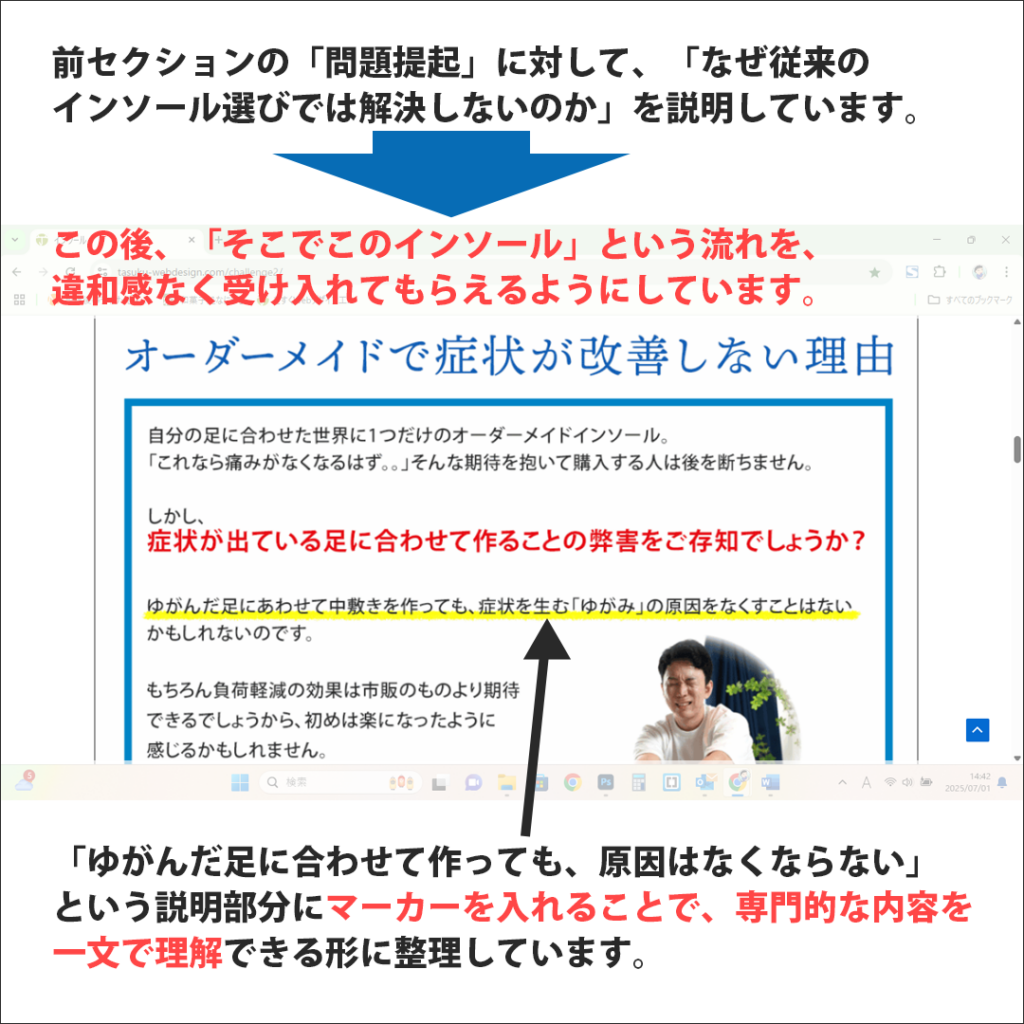
ファーストビュー以降につきましては、インソール選びに関する疑問を投げかけ、その後、従来のインソールの欠点を説明し、「そこで」と、商品を紹介。さらに医療現場での採用や、仕組みの説明などにより専門的な知見に基づく商品であることを印象付け、購入ボタンへ案内する、といった「導線」を意識してデザインしました。矢印やセクションの形状を工夫し、見る人の視線がスムーズに流れていくよう心がけました。また、テキストで装飾を施す箇所は、「つまみ読みしやすいように」という基準で選びました。
製作意図
ツール:Wix
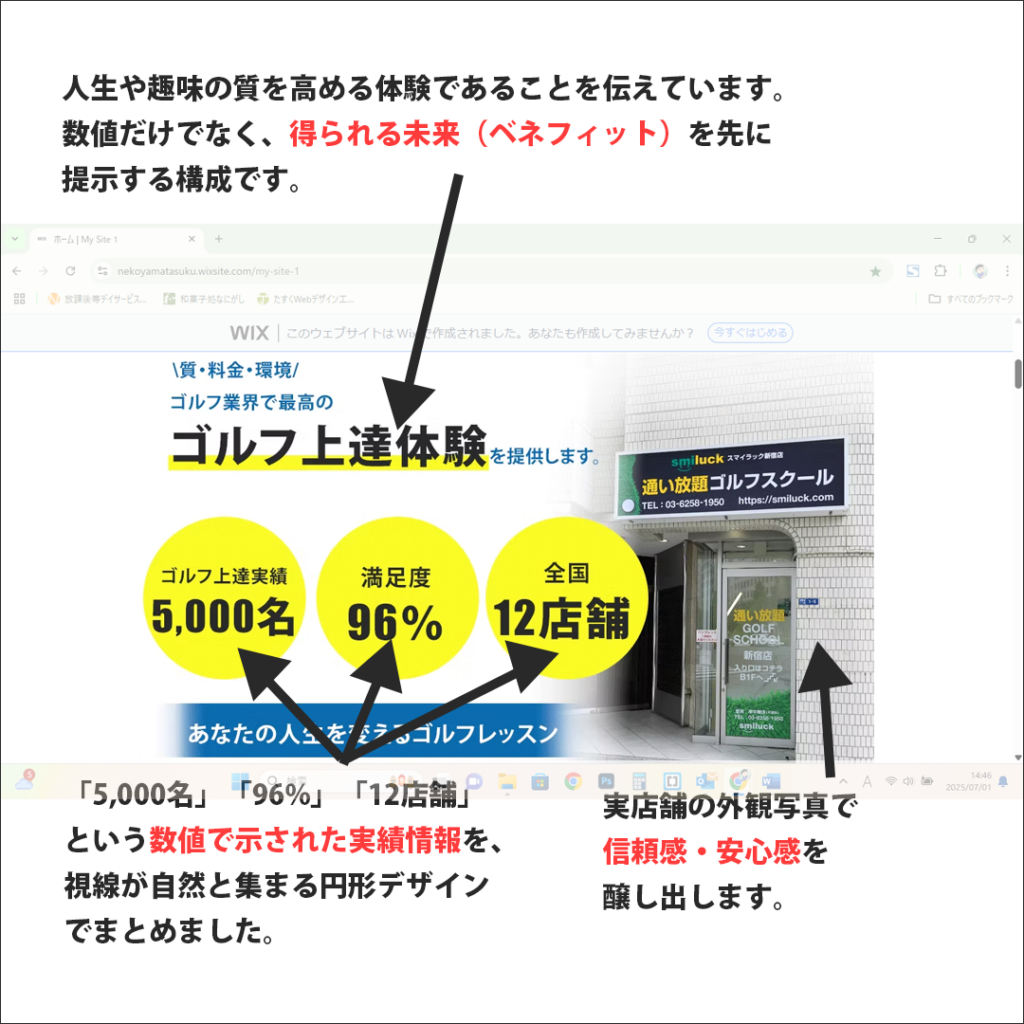
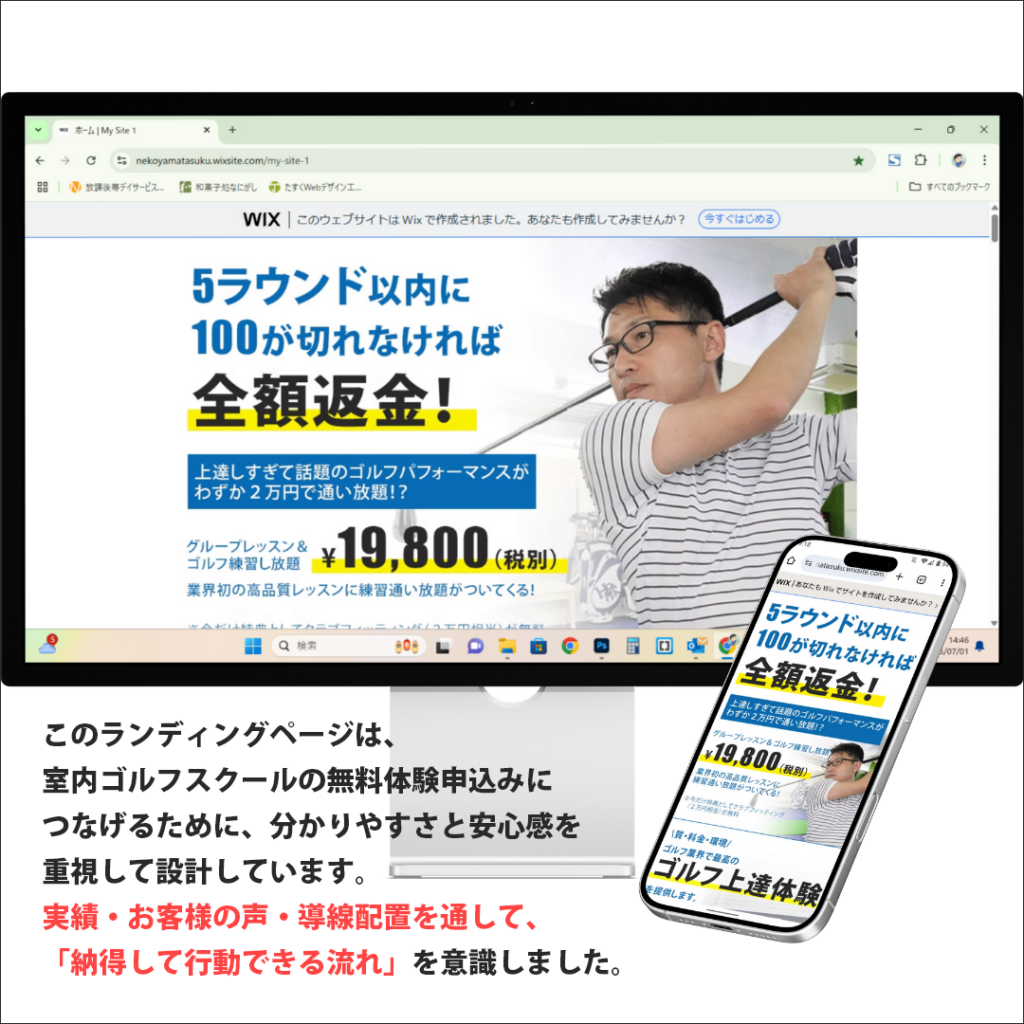
このランディングページの目的は、室内ゴルフスクールの無料体験レッスンへ申し込んでもらい、会員獲得につなげることです。ターゲットは50代~60代男性ゴルファーとなっています。
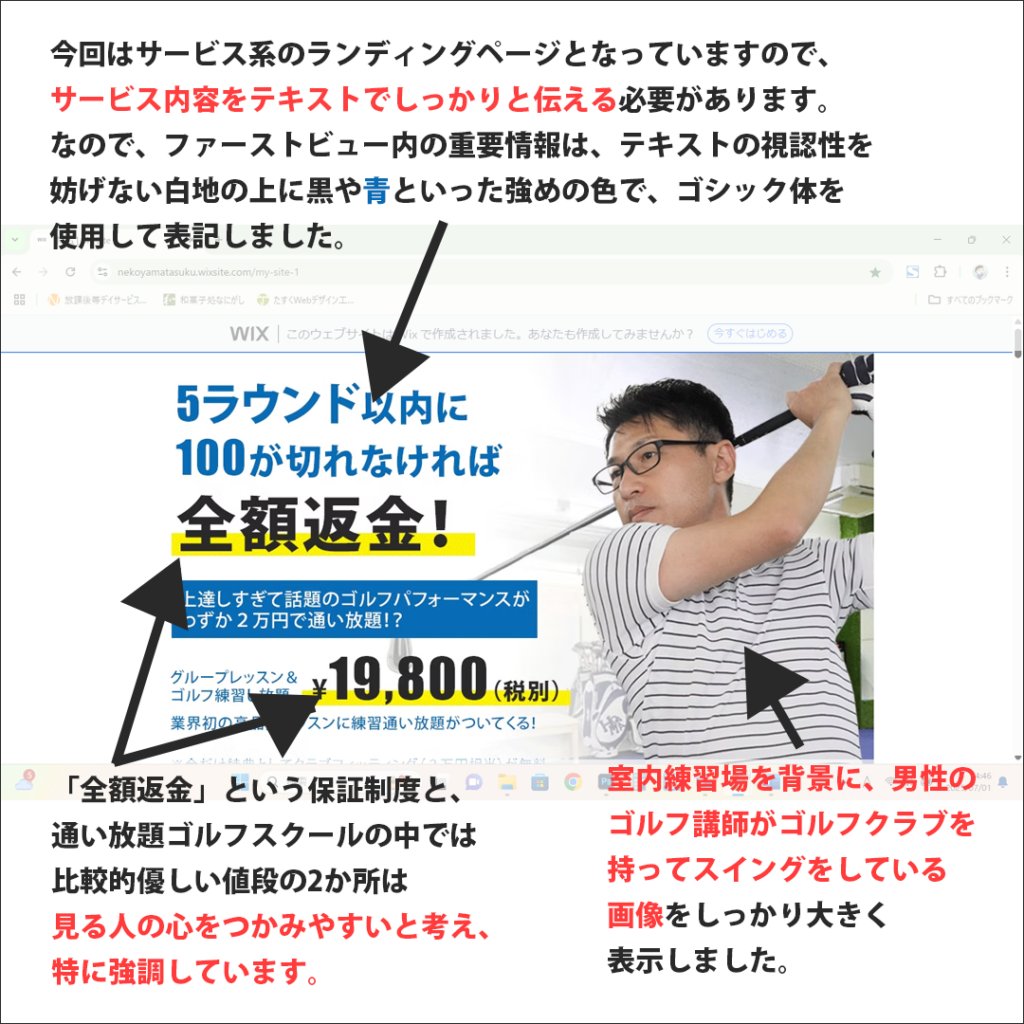
まず、今回はサービス系のランディングページとなっていますので、サービス内容をテキストでしっかりと伝える必要があります。なので、ファーストビュー内の重要情報は、テキストの視認性を妨げない白地の上に黒や青といった強めの色で、ゴシック体を使用して表記しました。また、「全額返金」という保証制度と、通い放題ゴルフスクールの中では比較的優しい値段の2か所は見る人の心をつかみやすいと考え、特に強調しています。画像につきましては、サービス内容の伝達を補助するものを、という意図で、室内練習場を背景に、男性のゴルフ講師がゴルフクラブを持ってスイングをしている画像をしっかり大きく表示しました。
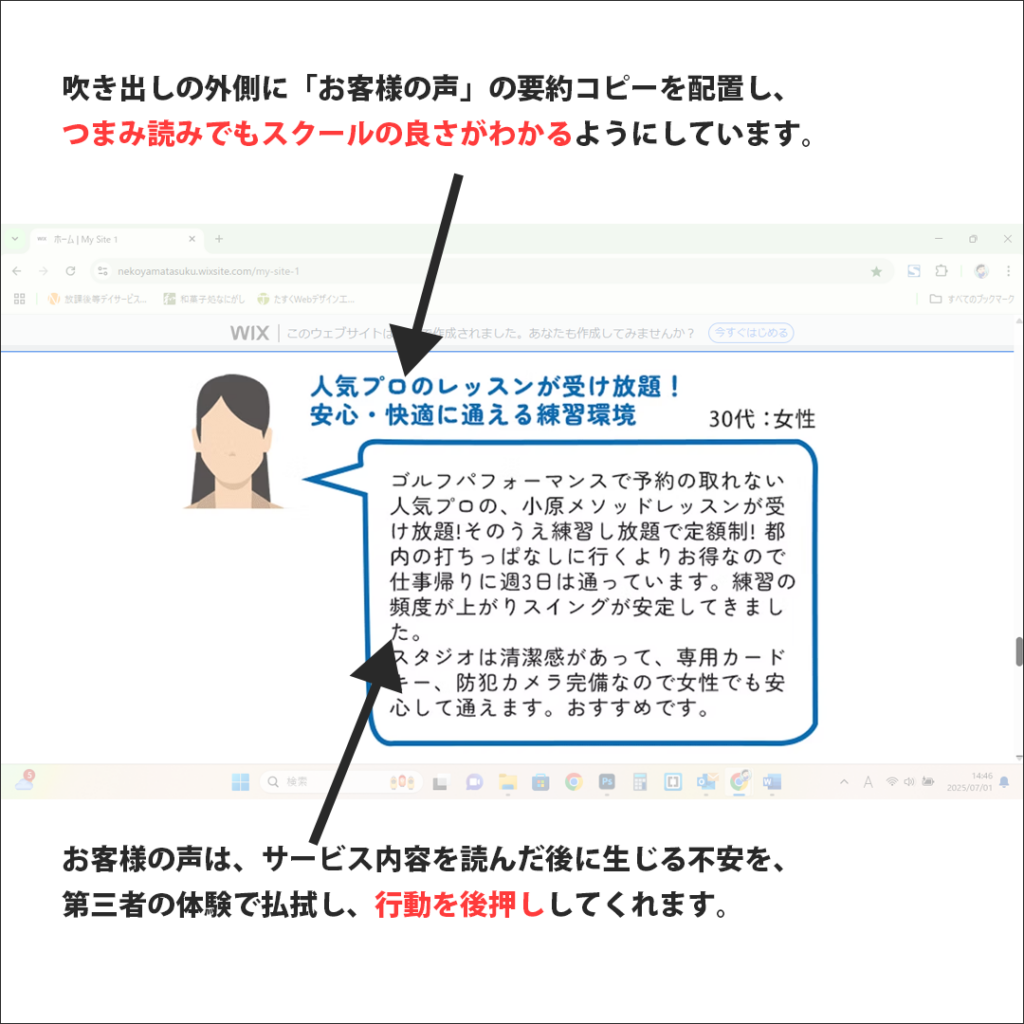
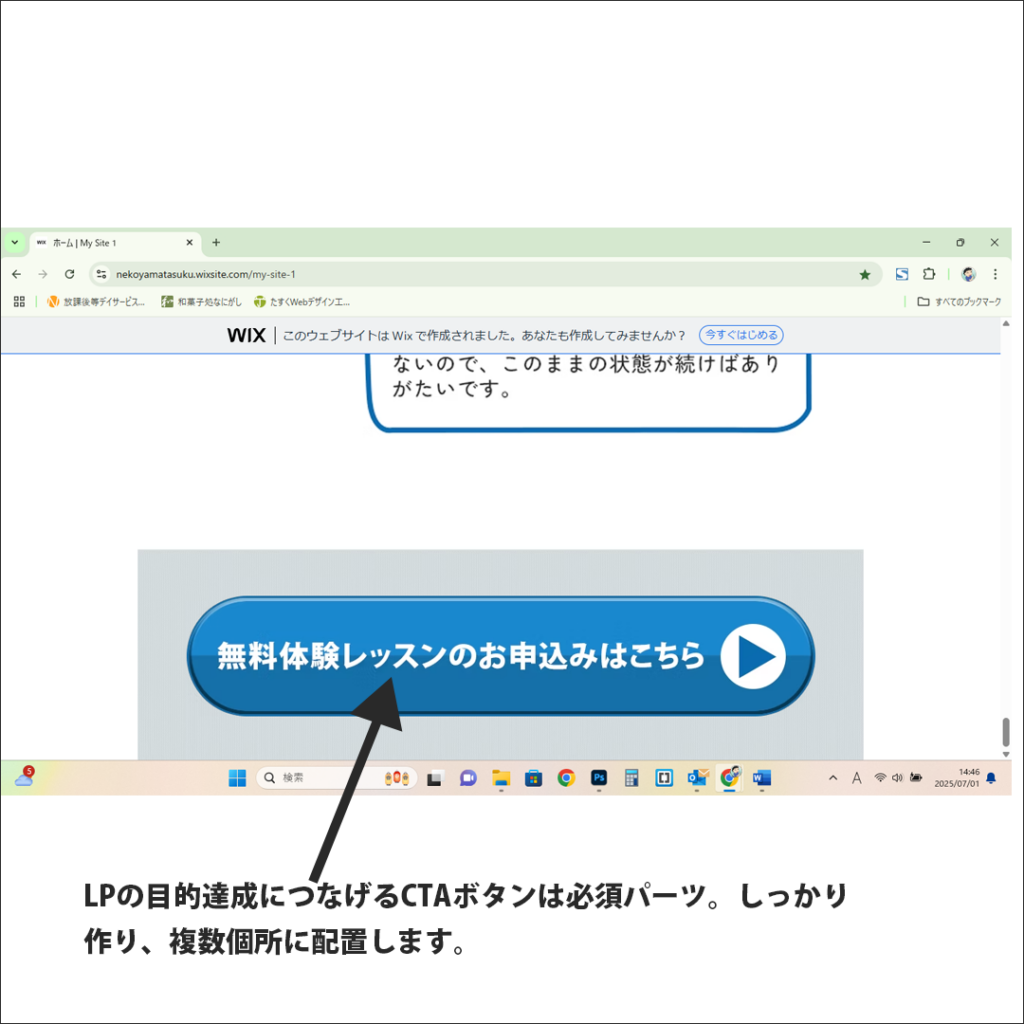
ファーストビュー以降は、スクールの詳細、実績、お客様の声、と続きます。お客様の声セクションは、見る人の背中を押す大事なセクションです。なので、吹き出しの外にコメントの要約を添えることによって、つまみ読みもできるように工夫しました。また、コンバージョンボタンは、見る人が押しやすいようにランディングページの序盤と終盤の2か所に設置してあります。












-3-1024x853.png)
-1024x1024.webp)
-1024x1024.webp)
-1024x1024.webp)
-1024x1024.webp)
-1024x1024.webp)
-1024x1024.webp)












-1024x853.png)
















-4-1024x853.png)